Create a Website with AI in 10 Minutes
Making a website super fast for Professor Fox with lovable.dev
TLDR:
Lovable.dev is a great AI powered tool for creating websites and web-apps, in their own words it’s like having a “superhuman” software engineer.
Below we hand draw a website and Lovable creates the exact site in minutes, then we ask it to update the design and it automatically makes the site a lot prettier.
AI is moving incredibly fast, this site would have previously required paying skilled developers and taken a few days to make, now it’s free and nearly instant!
My posts are predominantly about Web3 and Crypto, but in the past I’ve made some posts on AI because I feel like these are industries that are strongly intertwined.
This week’s post is another one of focused on AI as we use it to create a website for our Professor Fox AI agent.
If this post resonates with you and you want to continue the conversation then jump in here: beginners.tokenpage.xyz
Watch the Video version of this Post
Lovable.dev
As I’ve said in a previous AI related post my content is predominantly focused on Web3 and Crypto, however sometimes I also write about AI as I feel that Web3 and AI are intrinsically linked.
Last year in particular I made two AI posts, one on AI in Music:
And one on AI in Video:
And a few weeks ago we brought our AI character Professor Fox to life as an AI Agent with Virtuals:
This week we’re looking at another AI tool I’ve come across recently that’s pretty mind-blowing and using it to give Professor Fox the website he’s been incorrectly telling people he has.
To create Professor Fox’s website we’ll use lovable.dev, which is quite simply one of the most impressive pieces of AI powered technology that I’ve seen recently.
In their own words, lovable.dev is like having a “superhuman full stack engineer”. In layman’s terms that means it’s like having a software developer who can do everything for you!
Lovable can be used for free for up to 5 requests per day. Which honestly is more than enough for what we need here and for you to get started building your own websites and apps too. Beyond that you’ll need to pay $20/month for 100 extra monthly requests and more money if you need more.
This is an incredibly powerful tool that democratises the ability to create websites and web-apps in a way that I’ve never seen before, and is the perfect tool we need to give Professor Fox his very own website.
Creating a website with ease
Lovable is stupendously easy to get started with.
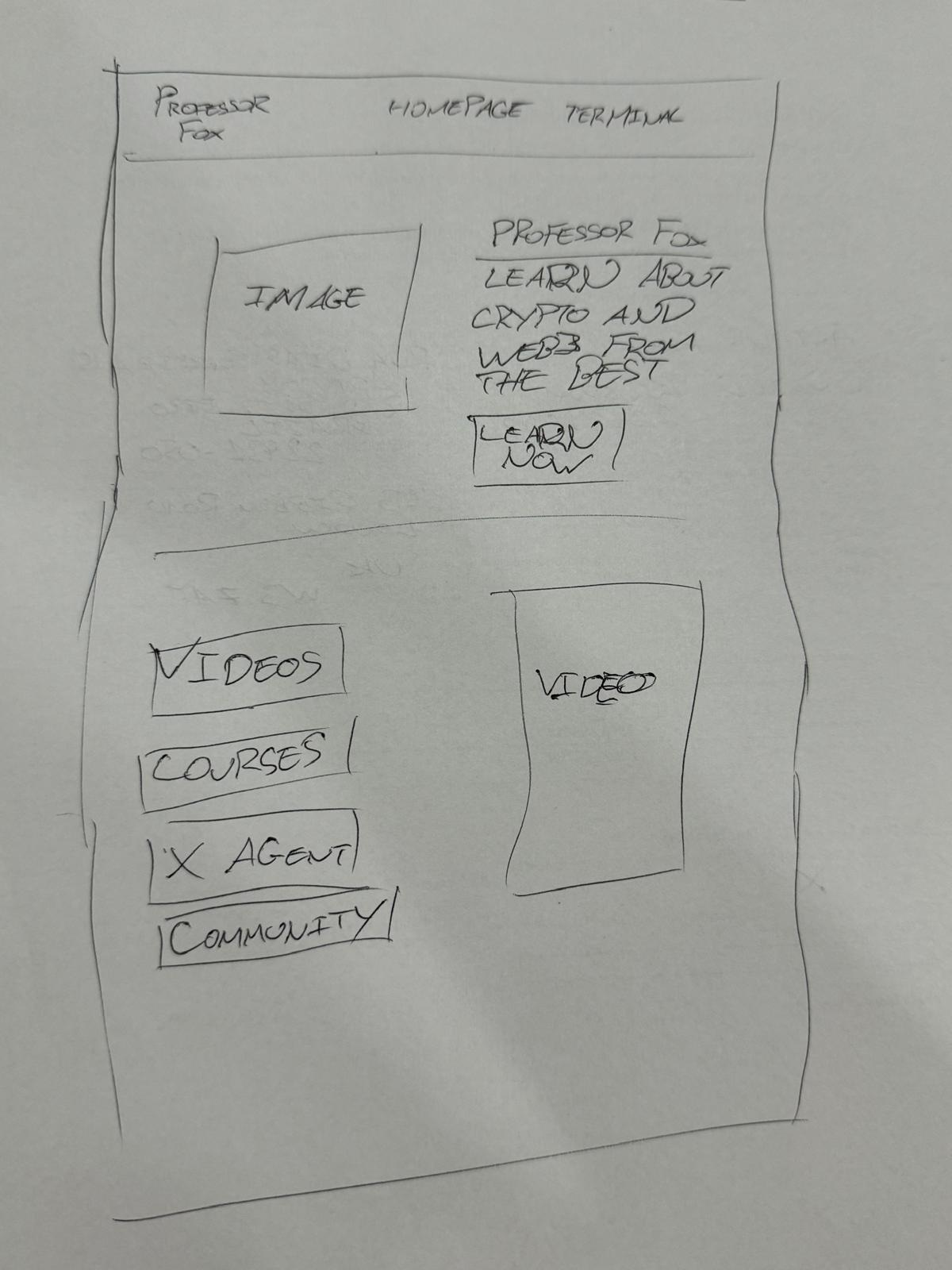
For Professor Fox I decided to draw up a basic website design by hand on a piece of paper. I kept it super simple with just a single page for now, and a greyed out “terminal” button coming soon where you’ll be able to communicate directly with him.
I also grabbed our typical image for Professor Fox that was created when we originally created his Youtube Channel.
I then dragged both of these image into lovable and gave it the following prompt:
Can you please generate a website using the first image I shared as a basis for the website.
There should be a navigation bar at the top as shown in the image. Homepage shows the page we're on, while Terminal is greyed out and says "coming soon" when you hover over it.
Below you have the image of Professor Fox himself, which is the second image I've shared. Alongside his image there's text and a button that says "learn now". This button just takes the user down to the section below.
In the section below we have a video on the right hand side, which should be the video in this Youtube URL (https://www.youtube.com/watch?v=S1kuQ0RunO0).
And next to it we have buttons for:
- Videos (links to https://www.youtube.com/@ProfessorFoxinWeb3/),
- Courses (links to https://www.skool.com/bitcoin-crypto-beginners/classroom/681b4bdc?md=f6b439ecde544aedb985140b6854b5ea),
- X agent (links to https://x.com/ProfessorFoxAI),
- and finally Community (links to https://www.skool.com/bitcoin-crypto-beginners).
It was literally that simple, and we got pretty much the exact result I expected!
Making it prettier
With just 1 prompt the site already had the structure I’d wanted, but it still looked a bit bland. So I asked lovable to make it look prettier with the following prompt:
The site looks excellent, just as I wanted. But it looks a little bit bland right now.
Could you work on the design and make it look nicer.
I think we need a slightly more interesting font, and the colour scheme should be something like black and orange.
Change the hero text to be more striking and have it read "Learn about crypto and Web3 from the best AI Professor in the space."
Plus the buttons in the bottom section should also have some sort of shadow on them and icons at the start of each of them that match what they represent.
Finally put some sort of footer that just looks pretty and gives the website some sort of natural close at the bottom.
With that single prompt I got the following output, which in my opinion already looked incredible!
With the website looking great, the final thing was to give it it’s own domain!
Give the site its own domain
To do this you first need to transfer the code over to GitHub with the “Transfer Repository” button under “Edit Code” on the top right.
If you don’t already have a GitHub account you can create a new account entirely for free.
Next we’ll follow Lovable’s instructions for setting up custom domains by using Netlify, so start by creating an account there with the very GitHub account you just created.
Select “add new site” on Netflity, and “import an existing project”, then go through GitHub’s configurations to set up the new project you’ve created.
Next you’ll be asked to name your project, I called mine “professor-fox-portal”, I then scrolled to the bottom and selected “Deploy professor-fox-portal”.
Once you’ve done this the site will be deployed and you can select to either buy a new domain or connect up a domain you already own.
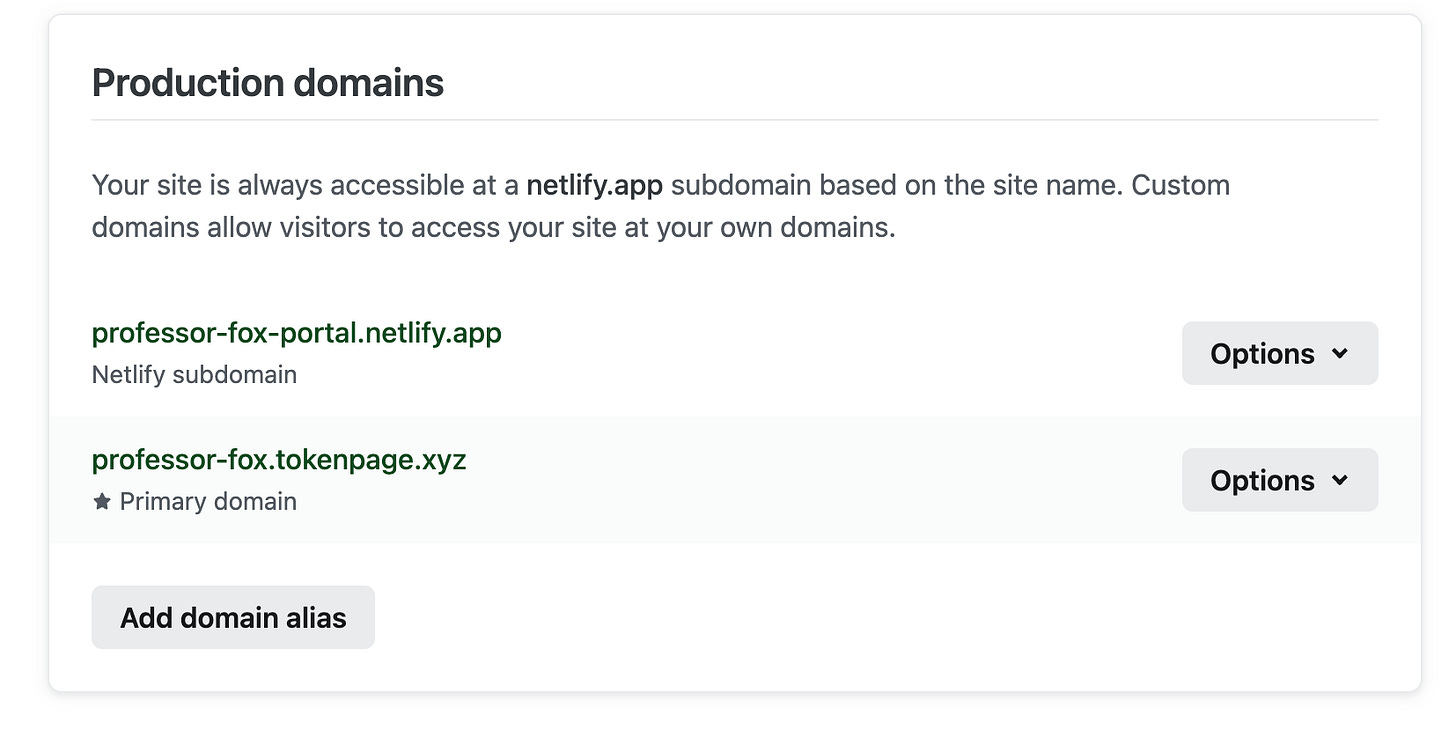
In this case I selected to use a domain I already own (namely tokenpage.xyz), and made the subdomain “professor-fox.tokenpage.xyz”.
Finally I went into namecheap where I have the tokenpage.xyz domain and added a two new entries for the subdomain “professor-fox.tokenpage.xyz”.
You need an A record with the value “75.2.60.5”, and a CNAME with the value “apex-loadbalancer.netlify.com.”
Finally you need to wait up to 24 hours and it’ll update on Netlify showing that your domain has now been set up correctly!
AI is moving fast
Our AI generated website is now live at professor-fox.tokenpage.xyz!
See how quick and easy that was, the longest part was probably setting up our own domain.
Lovable.dev is an incredibly powerful tool. What would have taken a software developer and a designer a few days of work going back and forth and cost a few thousand dollars, can now be done in record time with some intelligent prompting entirely for free.
Today we looked at lovable.dev but another great option is Replit.com, which is also incredibly powerful, and I also recommend giving it a go to build things fast.
AI is moving incredibly fast and it’s democratising access to all sorts of things for all sorts of people, just today you saw how to make your own website or app without even needing to have any software development knowledge, pretty incredible right!
Whenever you’re ready, these are the main ways I can help you:
FREE access beginners.tokenpage.xyz - Get a free video guide on how to set up your first wallet and buy your first crypto. Plus a 1-on-1 call with me for free, and $1,990+ of bonus course material.
VIP access beginners-vip.tokenpage.xyz - Get VIP access with me as I show you how to navigate crypto’s. Includes weekly Q&A calls where you can ask me anything, and our proprietary DeFi portfolio software.
Web3 software development at tokenpage.xyz - Get your Web3 products and ideas built out by us, we’ve built for the likes of Zeneca, Seedphrase, Creepz and more.